- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
The typical purpose of an app page is to require users to sign-in before they are able to view content or use your service.
By default, app pages ask users to login before being allowed to view the page.
The app page in this template is entitled "app".
To build out pages of your SaaS site, simply duplicate the app page as needed. For example, you might create separate pages like Dashboard, Orders, Customers and Reports.
Key Elements
| Element | Type | Description | Quick Start |
|---|---|---|---|
| sign_up | Reusable Popup | Handles user sign up, login and password reset. Uses conditional statements to show/hide the following content blocks based on the user's stage of signup:
| No setup needed |
| chat | Reusable Floating Group | Optionally adds a floating help symbol in the bottom right of the screen. Clicking brings up a Contact Form for users to reach you. | Option to remove from page. |
| engage | Reusable Popup | Handles the ability for users to upgrade from a free ("basic" account) to a paid subscription to your site ("pro" account). Requires that users are already logged in first. Consists of the following flow:
Additionally, this module uses conditional statements to show/hide a Contact Us form if desired (e.g. "Ask for a demo!"). | Setup Stripe Integration and Customize Pricing Option to remove from page. |
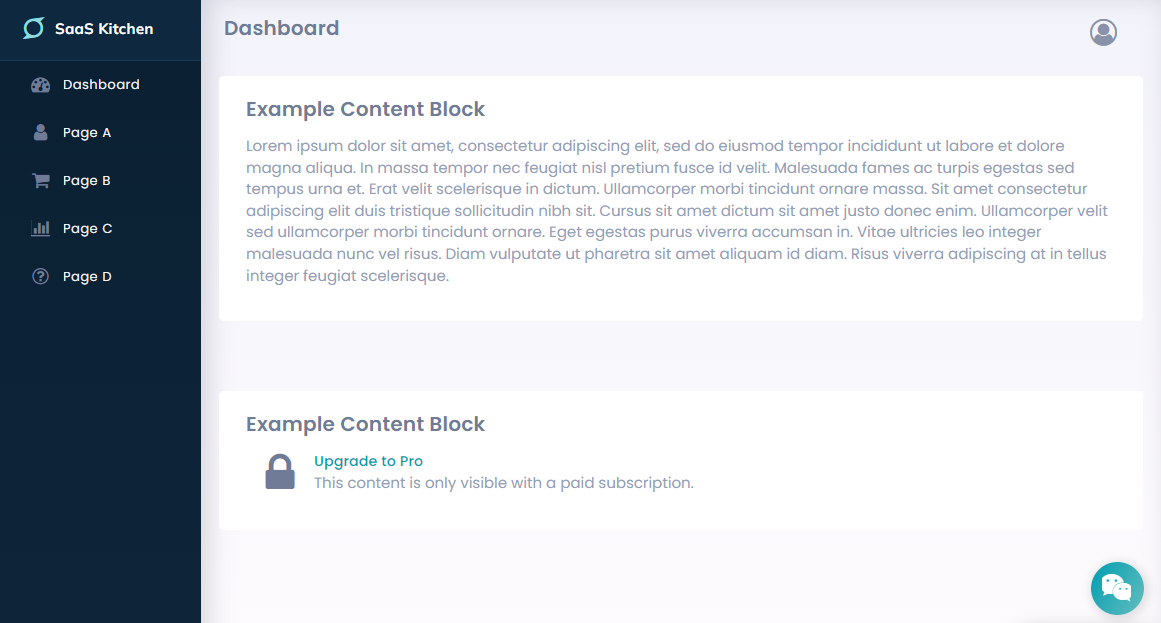
| Main content blocks (e.g. "Right Side") | Groups | The main area where you should add your own content and features. To display different content for Free vs. Paid users, simply use a conditional statement like this: "When Current User's access_level is Pro" If you want to prompt a user to upgrade to a paid subscription, simply link a button to the 'engage' reusable popup element. | Add your content |
| left_nav | Reusable Element | Handles the left navigation pane. Only visible when the user's screen size is large (more than 1145 pixels by default). This can be changed in the Conditional tab of the "Main Content > left_nav" element on an app page. | Edit this element to reflect your own site pages |
| top_nav | Reusable Element | Handles the top navigation pane. Only visible when the user's screen size is not large (less than or equal to 1145 pixels by default). This can be changed in the Conditional tab of the element "Main Content > Right Side > Top Nav Container" on an app page. | Edit this element to reflect your own site pages |
| user | Reusable Element | Handles the "User" block that appears in the upper right of every app page. This includes the user's name and a user icon. Clicking on it reveals a drop-down menu where users can access "My Account" and "Log Out." | No setup needed |
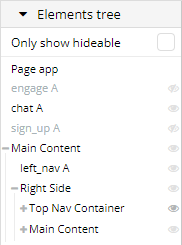
To view these elements in the template, go to the Elements Tree in the left navigation window of Bubble's application editor. See screenshot below.

Note
- Any time a user lands on an app page, there is an "On page load" workflow which checks to see if they are logged in or not. It follows this logic:
- If user is not logged in or there is an appended parameter "signup_source=login", then show the sign_up popup before they can access the page
- If user is logged in, then allow them to access the page
Screenshot

Was this article helpful?
