- Print
- DarkLight
Article summary
Did you find this summary helpful?
Thank you for your feedback!
This template has the following reusable elements for handling navigation links:
- For Marketing Pages
- For App Pages
You must edit them to reflect your own desired pages. For example, your marketing site might have links to pages for Home, Features, Blog, and Contact.
For Marketing Pages
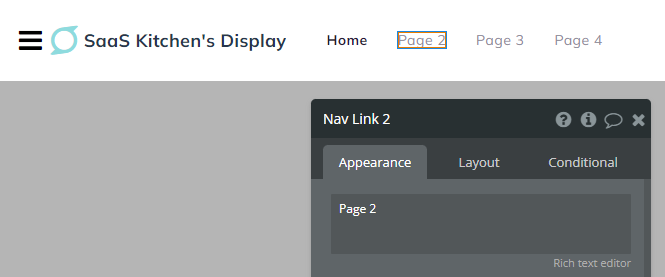
header_mktg
- Edit the horizontal list of links to reflect the pages of your marketing site. These links are shown for large screen sizes.

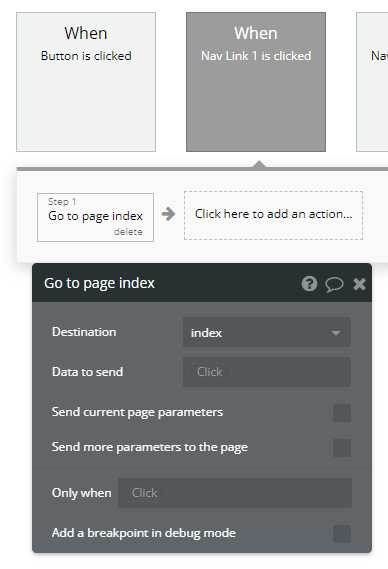
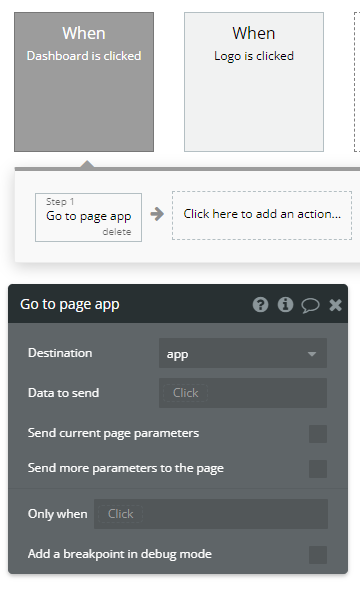
- To complete the link, click on each link and choose Start/Edit workflow. Add a "Go to page" step for each intended destination page (e.g. duplicates of app page).

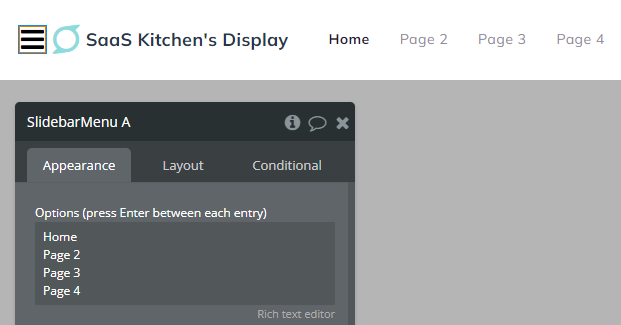
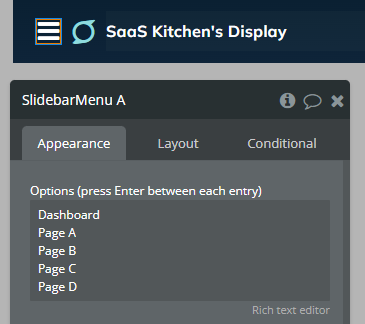
3. Edit the SlidebarMenu list of links to reflect the pages of your marketing site. These links are shown for small and medium screen sizes.
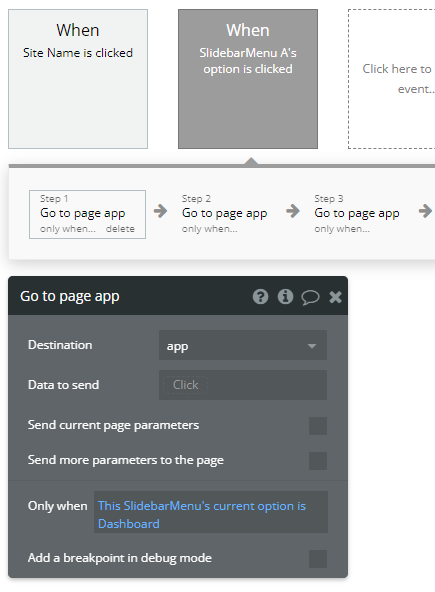
4. To complete the link, click SlidebarMenu and choose Start/Edit workflow. Add a "Go to page" step for each intended destination, and use the "Only when" arguments to control which link goes where. For example, the destination is the dashboard page "Only when: This SlidebarMenu's current option is Home."
footer_mktg
- Edit the links in the footer to reflect the pages of your marketing site
- Set your desired link destinations
For App Pages
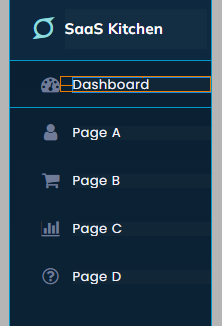
left_nav
- Edit the list of links to reflect the pages of your SaaS app. You can also customize the icons if you like.

- To complete the link, click the name of each item in the Elements Tree and then Start/Edit workflow. Add a "Go to page" step for each intended destination page (e.g. duplicates of app page).

top_nav
- Edit the list of links to reflect the pages of your SaaS app.

- To complete the link, click SlidebarMenu and choose Start/Edit workflow. Add a "Go to page" step for each intended destination, and use the "Only when" arguments to control which link goes where. For example, the destination is the dashboard page "Only when: This SlidebarMenu's current option is Dashboard."

Was this article helpful?
